Etiquetas semánticas HTML5
Semántica en la estructura del documento web.
Qué son etiquetas semánticas?
Semántica:Perteneciente o relativo a la significación de las palabras. Esa es la definición de la Real Academia de la Lengua Española y es así de sencillo es entender este tipo de etiquetas del lenguaje HTML: aquellas que dan un significado a las partes del documento.
Por decirlo de otra forma, estamos ante etiquetas que indican qué es el contenido que contienen, en lugar de cómo se debe formatear al mostrar el documento HTML en un cliente web.
Pocas de las etiquetas del lenguaje de marcación anteriores a HTML5 indican al documento el significado de los elementos que contienen. O sea, pocas etiquetas indican qué son y qué función representan en el documento HTML, sino que la mayoría sirven para indicar cómo se deben ver en la página una vez renderizada por el navegador.
En HTML5 se han incorporado muchas etiquetas que sirven para indicar qué son y cuál es el significado de los elementos que contienen dentro. Esas son las etiquetas semánticas, que ganan mucha importancia en el marco del HTML y de la composición de un documento web por ayudar a motores de búsqueda como Google a indexar más correctamente los contenidos de un sitio.
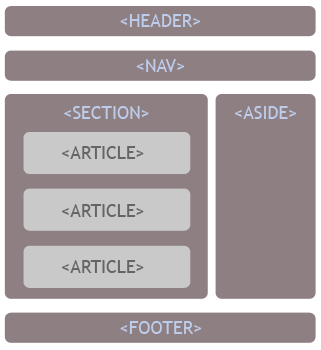
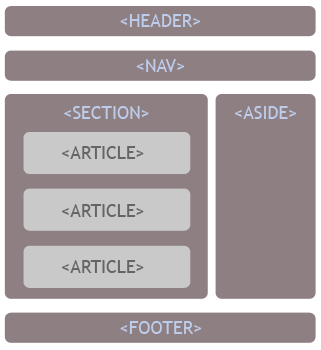
Dentro del etiquetado semántico existen marcas que sirven para definir el esquema principal del documento, como HEADER, ARTICLE, FOOTER, etc. Todas esas etiquetas semánticas nos indican qué es el contenido que engloban y cuál es su relación con el conjunto de elementos del documento HTML.
Etiquetas semánticas estructurales:

Las etiquetas semánticas no definen un estilo predeterminado. Es decir, porque HEADER signifique que es una cabecera, el navegador no va en ningún caso a posicionar el elemento en la parte de arriba del documento. Lo mismo con FOOTER, que no lo colocará en la parte de abajo, o ASIDE al lateral: mediante CSS, debemos asignar los estilos que queramos se aplique a cada uno de esos elementos del documento HTML porque las etiquetas semánticas no indican la forma como se deben mostrar, sino el significado que tienen dentro del contexto del documento.
En este sentido, cabe recordar que desde hacer tiempo se viene trabajando para separar el contenido de la forma y las etiquetas semánticas suponen un paso más hacia ese objetivo.
Por ello, todos los estilos y posicionamiento deben quedar a cargo de las CSS. La idea con estas etiquetas es añadir información a la Web, como metadatos semánticos que puedan ser interpretados por cualquier sistema informático.
Con ello se puede facilitar que cualquier máquina que lee un documento HTML y no está apreciando cómo se presenta en pantalla, sino simplemente su código fuente, pueda saber a qué parte típica pertenece cada pedazo de código, para entender mejor qué es lo que se está tratando en cada caso. Por poner ejemplos más concretos, Google será capaz de ver tus ARTICLE para saber qué post has publicado y cuál es el contenido más interesante que estás tratando en estos momentos. Podrá ver tu NAV para saber cómo organizas las secciones de tu sitio. Los POST los puede indexar de manera preferente como nuevos artículos que publicas con cierta periodicidad.
Estas etiquetas semánticas del HTML5 son un paso adelante en cuanto a crear una web con un contenido mejor formado, más útil y procesable con mayor facilidad por cualquier sistema informático.
Hoy puede que solo nos interese como una manera de optimizar los sitios para una mejor indexación en buscadores, pero sentarán las bases para conseguir en el futuro un ecosistema web más saludable.
Qué son etiquetas semánticas?
Semántica:Perteneciente o relativo a la significación de las palabras. Esa es la definición de la Real Academia de la Lengua Española y es así de sencillo es entender este tipo de etiquetas del lenguaje HTML: aquellas que dan un significado a las partes del documento.
Por decirlo de otra forma, estamos ante etiquetas que indican qué es el contenido que contienen, en lugar de cómo se debe formatear al mostrar el documento HTML en un cliente web.
Pocas de las etiquetas del lenguaje de marcación anteriores a HTML5 indican al documento el significado de los elementos que contienen. O sea, pocas etiquetas indican qué son y qué función representan en el documento HTML, sino que la mayoría sirven para indicar cómo se deben ver en la página una vez renderizada por el navegador.
En HTML5 se han incorporado muchas etiquetas que sirven para indicar qué son y cuál es el significado de los elementos que contienen dentro. Esas son las etiquetas semánticas, que ganan mucha importancia en el marco del HTML y de la composición de un documento web por ayudar a motores de búsqueda como Google a indexar más correctamente los contenidos de un sitio.
Dentro del etiquetado semántico existen marcas que sirven para definir el esquema principal del documento, como HEADER, ARTICLE, FOOTER, etc. Todas esas etiquetas semánticas nos indican qué es el contenido que engloban y cuál es su relación con el conjunto de elementos del documento HTML.
Etiquetas semánticas estructurales:

Las etiquetas semánticas no definen un estilo predeterminado. Es decir, porque HEADER signifique que es una cabecera, el navegador no va en ningún caso a posicionar el elemento en la parte de arriba del documento. Lo mismo con FOOTER, que no lo colocará en la parte de abajo, o ASIDE al lateral: mediante CSS, debemos asignar los estilos que queramos se aplique a cada uno de esos elementos del documento HTML porque las etiquetas semánticas no indican la forma como se deben mostrar, sino el significado que tienen dentro del contexto del documento.
En este sentido, cabe recordar que desde hacer tiempo se viene trabajando para separar el contenido de la forma y las etiquetas semánticas suponen un paso más hacia ese objetivo.
Por ello, todos los estilos y posicionamiento deben quedar a cargo de las CSS. La idea con estas etiquetas es añadir información a la Web, como metadatos semánticos que puedan ser interpretados por cualquier sistema informático.
Con ello se puede facilitar que cualquier máquina que lee un documento HTML y no está apreciando cómo se presenta en pantalla, sino simplemente su código fuente, pueda saber a qué parte típica pertenece cada pedazo de código, para entender mejor qué es lo que se está tratando en cada caso. Por poner ejemplos más concretos, Google será capaz de ver tus ARTICLE para saber qué post has publicado y cuál es el contenido más interesante que estás tratando en estos momentos. Podrá ver tu NAV para saber cómo organizas las secciones de tu sitio. Los POST los puede indexar de manera preferente como nuevos artículos que publicas con cierta periodicidad.
Estas etiquetas semánticas del HTML5 son un paso adelante en cuanto a crear una web con un contenido mejor formado, más útil y procesable con mayor facilidad por cualquier sistema informático.
Hoy puede que solo nos interese como una manera de optimizar los sitios para una mejor indexación en buscadores, pero sentarán las bases para conseguir en el futuro un ecosistema web más saludable.
